In der Standardeinstellung verpackt Zend_Form Eingabefelder und ihre
Beschriftungen in einer HTML-Definitionsliste. Ob das nun semantisch ist
oder nicht, darüber kann man sich so trefflich streiten wie darüber, was
der bessere Editor oder das bessere Betriebssystem ist. Viel
interessanter ist die Frage, wie man die DT und DD Elemente so mit
CSS formatiert, dass dabei ein zweispaltiges Formular herauskommt.
Der erste Versuch ist klassisch: das dt mit der Beschriftung bekommt
eine Breite und ein float verpasst, das bekommt dd ‘zur
Sicherheit’ noch einen Rand, der der Breite des dt entspricht.
dt {
float:left;
width:120px;
}

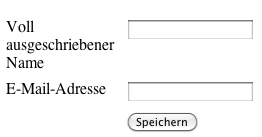
Die meisten Tutorials im Netz hören an dieser Stelle auf, übersehen aber ein Problem - Beschriftungen, die über mehrere Zeilen gehen. Dann sieht das Formular plötzlich so aus:

Heute habe ich mich so lange durch Suchergebnisse geklickt, bis ich die
Lösung
gefunden hatte. Das dd Element wird ebenfalls gefloatet, wird mit
einer Breite versehen und das dt bekommt die Eigenschaft clear:left,
damit jede Beschriftung in einer neuen Zeile anfängt.
dt {
float:left;
clear:left;
width:120px;
}
dd {
float:left;
width:200px;
}
So sieht das Formular in Firefox und Safari mit diesen Eigenschaften aus:

Internet Explorer 6 mag anscheinend das clear:left nicht, aber auch
dem Monster aus Redmond kann geholfen werden: Wenn die Breite des
umgebende dl Elements genau der Gesamtbreite von dt und dd
entspricht wird, dann bricht auch der antike Browser korrekt um.
Internet Explorer 7 leider nicht, der braucht noch folgenden bedingten
Kommentar:
<!--[if IE 7]>
<style type="text/css">
dd { float:none; }
</style>
<![endif]-->
Der fertige Stil sieht so aus:
dt {
float:left;
clear:left;
width:120px;
margin:0.25em 0;
}
dd {
width:200px;
float:left;
margin:0.25em 0;
}
dl {
width:320px;
overflow:hidden;
}